直帰率・離脱率の違いを解説!分析方法・改善方法も【わかるGA】
- 投稿日
- 編集日

この記事の目次
WEBマーケティングに携わっていると、さまざまな指標や専門用語があって混乱してしまいませんか?
Googleアナリティクスでよく目にする「直帰率」と「離脱率」も、詳しい違いがわからずに使いがちな指標のひとつです。直帰率と離脱率の違いや分析方法が理解できれば、もっとユーザーの行動を読み取れるようになります。
今回はGoogleアナリティクスをもっと活用したい方に向けた「わかるGA」シリーズ第一弾として、混同されがちな直帰率と離脱率にフォーカス。違いや関係性、それぞれの分析方法から改善方法までをわかりやすく解説します。
直帰率と離脱率について理解して、Googleアナリティクスを活用していきましょう。
直帰率
まずは「直帰率」について解説します。言葉の通りの意味合いではありますが、正確に理解しておきましょう。
直帰率とは
直帰率についてGoogleは以下のように説明しています。
直帰率は、そのページから始まったすべてのセッションで、そのページがセッションに存在する唯一のページだった割合を示します。離脱率と直帰率の違い – アナリティクス ヘルプ
少しわかりにくいので、わかりやすく解説します。
まず、ユーザーは自社サイト外にある検索エンジンや外部サイトからのリンクなどをきっかけにして、自社のWEBページに初めて訪問します。この訪問を「セッション」と言います。
この最初に見たWEBページから他のページへ移動することなくWEBサイトから出て行ってしまうことが「直帰」であり、「直帰率」とは直帰したセッションの割合を表している指標です。
直帰率の目安
「なんとなく直帰率が高いのはだめな気がする」「自社サイトの直帰率が平均値よりも高いのではないか」という方も多いのではないでしょうか。
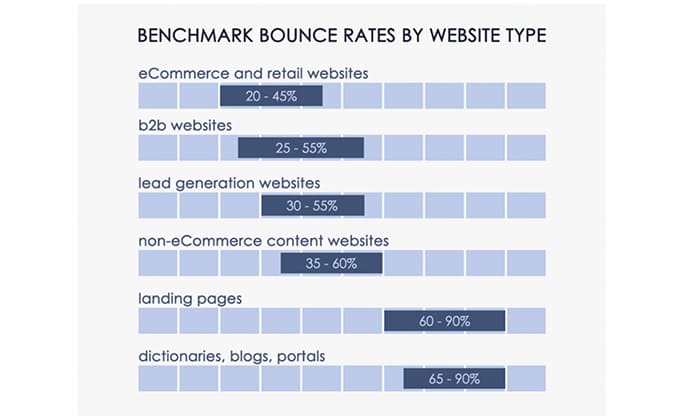
WEBサイトやページの種類によって、直帰率の平均値が異なります。
引用 Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
- EC、リテール:20~45%
- B2B:25〜55%
- リードジェネレーション:30~55%
- ランディングページ:60~90%
- 辞書サイト、ブログ、ポータルサイト:65~90%
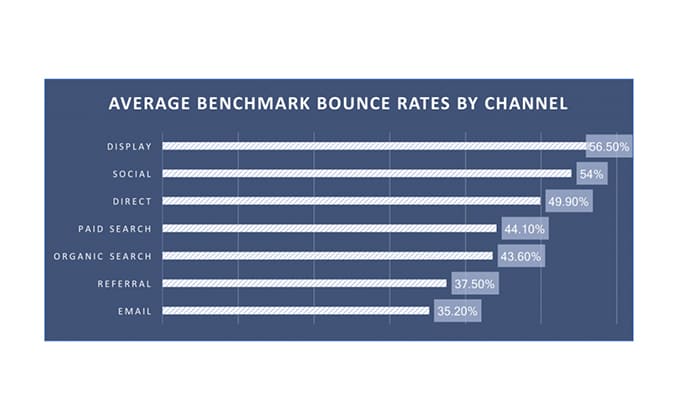
また、チャネルによっても異なるようです。
引用 Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
- バナー広告:56.50%
- ソーシャルメディア:54%
- 直接の訪問(direct):49.90%
- リスティング広告:44.10%
- オーガニック検索:43.60%
- 他サイトのリンク:37.50%
- Eメール:35.20%
WEBサイトの特徴や流入経路によって直帰率の平均値は異なるので、目安として参考にしてください。
離脱率
次は、「離脱率」についてです。直帰率とは少し異なる定義なので、違いを理解しましょう。
離脱率とは
まずはGoogleの説明を確認してみましょう。
離脱率は、個々のページのすべてのページビューで、そのページがセッションの最後のページになった割合を示します。離脱率と直帰率の違い – アナリティクス ヘルプ
こちらも少しわかりにくいので、わかりやすく解説します。
ユーザーは直帰せずに、WEBサイト内にあるほかのページを閲覧してからサイトを離れることも多々あります。このとき、最後の閲覧ページとなった割合が「離脱率」です。
コーポレートサイトを例に挙げると、「会社概要」のページを見たあとに「沿革」や「商品紹介」などを閲覧して最後に「採用情報」を見てからサイトを閉じた場合、「採用情報」で離脱したということになります。そして「採用情報」しか見ずにサイトを離脱すると「直帰」となります。
つまり直帰率とは離脱率のなかに含まれており、「1ページしか見ずに離脱した場合」にのみ適用される指標なのです。
ちなみに「離脱」には以下の行動が当てはまります。
- ブラウザを閉じる
- ブラウザの「戻る」ボタンでサイト外に戻る
- サイト内の外部リンクをクリックしてサイト外へ出る
- そのページで何もしないまま30分経過する
- セッション中に午前0時を迎える
4と5はアナリティクス上の仕様です。4に関しては、31分後に別のページへ移動した場合、そのセッションは新しいセッションとしてカウントされます。
離脱率の目安
離脱率には目安となる平均値は公表されていません。それもそのはずで、ユーザーはWEBサイトから必ず離脱するため、サイト内に離脱率が高いページもあれば低いページもあることは当たり前だからです。
では何を目安にして離脱率を考えたらいいのかというと、ユーザーの行動やコンバージョンを思い描くと良いでしょう。
例えばECサイトの場合はコンバージョンが「商品購入」です。そのため商品購入完了のページの離脱率が高いということは、ユーザーが商品を購入してくれたと考えることができます。
一方、商品ページの離脱率が高い場合は魅力的な商品がないということになりますし、会員登録ページの離脱率が高い場合は登録方法が複雑だと考えられます。
このように、ユーザーの行動や意図を仮説立てて考える必要があるのです。
直帰・離脱の具体例と計算方法
言葉ではなかなかわかりにくい直帰率と離脱率。もう少しわかりやすいよう、具体例をまじえて計算方法をご紹介します。
具体例
ある日、あるWEBサイトに5つのセッションがあったとします。それぞれのセッションの行動は以下の通りです。
- ページA→離脱
- ページB→ページA→ページC→離脱
- ページC→離脱
- ページA→ページC→ページB→離脱
- ページB→ページC→ページA→離脱
この場合、セッション1はページAで離脱していますがこのページしか見ていないため「直帰」となります。同様にセッション3もページCで「直帰」しています。
そしてセッション2はページCで「離脱」、セッション4はページBで「離脱」、セッション5はページAで「離脱」していることになります。
計算方法
上記例の場合の「直帰率」と「離脱率」を計算してみましょう。
・ページA
【離脱率】
ページAを含んでいるセッションは合計4回。そのうちページAで離脱しているのは2回(1,5)なので、離脱率は2/4×100=50%です。
【直帰率】
ページAから始まっているセッションは合計2回。そのうちページAしか見ていないセッションは1回(1)なので直帰率は1/2×100=50%です。
・ページB
【離脱率】
ページBを含んでいるセッションは合計3回。そのうちページBで離脱しているのは1回(4)なので、離脱率は1/3×100=33%です。
【直帰率】
ページBで始まっているセッションは合計2回。そのうちページBしか見ずに直帰しているセッションはないので、直帰率は0%です。
・ページC
【離脱率】
ページCを含んでいるセッションは合計4回。そのうちページCで離脱しているのは2回(2,3)なので、離脱率は2/4×100=50%です。
【直帰率】
ページCから始まっているセッションは1回のみ。その1回がページCしか見ていないので、直帰率は100%です。
こうして直帰率と離脱率を計算してみると、考え方が異なる指標だということが理解できると思います。
直帰率・離脱率の確認方法
直帰率と離脱率について理解したところで、Googleアナリティクス上でどのように確認するのかを説明します。
直帰率の確認方法
さまざまな視点から直帰率を確認することができるので、それぞれ解説します。
・サイト全体の直帰率
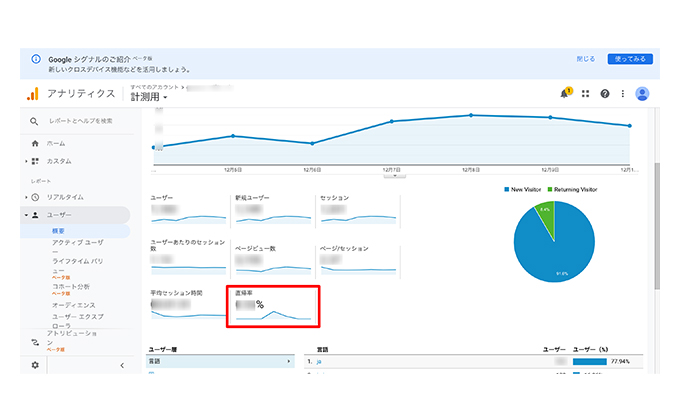
「オーディエンス」から「ユーザー」→「概要」を選択するとサマリー画面が表示され、そのなかに直帰率が記載されています。
グラフを直帰率で見たい場合は、指標を「直帰率」に変更しましょう。
・各ページの直帰率
「行動」→「サイトコンテンツ」→「すべてのページ」の順番で選択すると、各ページの直帰率を確認することができます。
・チャネル別の直帰率
「集客」→「すべてのトラフィック」→「参照元/メディア」の順番で選択すると、各チャネルの直帰率を確認することができます。
ちなみに、チャネルの表記解説は以下の通りになるので参考にしてください。
- Organic:検索エンジンでの自然検索
- Paid:リスティング広告
- Display:ディスプレイ広告
- Other Advertising:リスティング広告とディスプレイ広告以外のWeb広告
- Affiliate:アフィリエイト
- Referral:外部サイト
- Social:ソーシャルメディア
- Email:Eメール
- Direct:URLの直接入力、ブックマーク、QRコードなど
- Other:上記以外
離脱率の確認方法
次に、アナリティクス上での離脱率の確認方法を紹介します。チャネル別の離脱率は表示されないので、それ以外の見方について解説します。
・サイト全体の離脱率
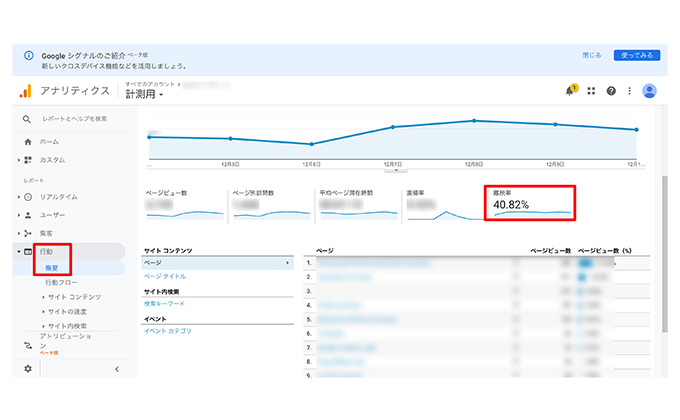
「行動」のなかの「概要」を選択するとサマリーが表示され、離脱率も確認することができます。
グラフは離脱率に切り替えることもできるので、必要に応じて活用してください。
・各ページの離脱率
「行動」→「サイトコンテンツ」→「すべてのページ」の順番で選択すると、各ページの離脱率を確認できます。
直帰や離脱が起こる原因とは?
WEBページの直帰や離脱はどのような原因で起こるのでしょうか。直帰や離脱につながる要因は、主に6項目あります。
ユーザーが期待していたコンテンツではなかった
検索でWEBページに訪問しても、内容が期待していた内容でない場合は離脱につながります。
例えば「SEO対策の方法を知りたい」と思ってGoogleで「SEO対策」と検索したときのことを仮定してみましょう。検索結果のタイトルや説明文(スニペット)が気になったページにアクセスしてみると、SEO対策ツールの販売ページにたどり着きました。
ユーザーはSEO対策の方法を知りたかったのに、訪問したWEBページではSEO対策ツールの販売ページだったということは、ユーザーの検索意図とは異なる内容なのでユーザーは離脱してしまうでしょう。
このように、期待していた内容や目的の情報ではないページに訪問した場合、離脱や直帰につながりやすくなります。
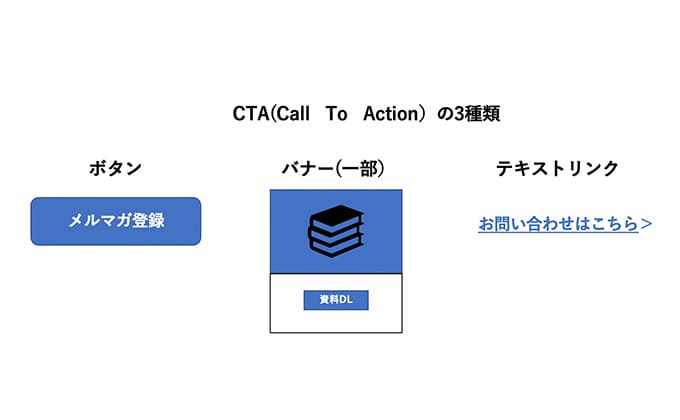
内部リンクやCTAが設置されていない
ユーザーの期待通りのコンテンツだったとしても離脱につながる場合があります。ユーザーが次に取るアクションが分かりにくくて、そのページで離脱してしまうケースです。
具体的な例で言うと、「SEO対策の方法を知りたい」というユーザーがSEO対策について書かれているコンテンツに訪れたとします。内容も期待通りで満足しましたが、「応用編はこちら」という内部リンクや「詳しくはお問い合わせください」というCTA(コール・トゥ・アクション)が設置されていない(もしくはわかりにくい)ために離脱してしまいます。
ページの表示速度が遅い
WEBページの表示速度が遅いことも離脱の原因となります。なかなか表示されないページを待ちきれずに、ユーザーは離脱してしまいます。
スマホやタブレットで見にくい
スマホやタブレットでWEBページを見ることも多いため、モバイルに最適化されていないページはユーザーのストレスになってしまいます。
モバイルでの表示速度が遅かったり、レイアウトが崩れて見にくかったりすることはモバイルユーザーの離脱を引き起こす要因となります。
入力作業が煩雑
お問い合わせフォームやアンケートなど、ユーザーの入力作業が必要なページで高い直帰率・離脱率を引き起こしている場合もあります。そのようなケースでは、入力項目やチェック項目が多く煩雑になってしまっている傾向があります。
結果として、入力が面倒になったユーザーが離脱してしまうのです。
ユーザーの目的が満たされた
ブログや1ページ型のランディングページなど、そのページだけでユーザーの目的や期待が満たされて他のページに遷移する必要がないWEBページもあります。またお問い合わせ完了画面や購入完了画面も、ユーザーが目的を達成したあとに表示されるページなので離脱の傾向が高くなります。
こうした場合は直帰率や離脱率が高くても問題になりません。
直帰率・離脱率の改善方法
直帰や離脱が起こる原因を参考に、直帰率や離脱率を改善するための方法を考えてみましょう。
ユーザーの検索ニーズを満たす内容にする
ユーザーが求めているページにするためには、検索ニーズを仮定してコンテンツを制作する必要があります。
- キーワード選定は間違っていないか
- タイトル・ディスクリプションとコンテンツの中身は整合性が取れているか
- 競合ページと比べて不足している内容はないか
上記のような視点からコンテンツを改善しましょう。
ユーザーが進みやすい導線を設置する
別のページに遷移してもらいたい場合は、うまく誘導する導線を設置する必要があります。
- 関連記事などの内部リンクをわかりやすく設置する
- ユーザーが興味を引くような説明を付け加えて「別のページも見たい」と思わせる
- CTAをわかりやすい場所に大きく設置する
- CTAボタンのデザインを見やすくする
- CTAにつなげる前の文章を見直す
これらの施策を取ることで、ユーザーは次のアクションがわかりやすくなります。
表示速度を最適化する
まずは自社のWEBページの表示速度を確認しましょう。確認するためには、Googleが提供している無料ツール「PageSpeed Insights」がおすすめです。
ページ速度のパフォーマンスがスコアリングされるのですが、0~49点であればすぐに修正するようにしましょう。
表示速度の改善には、主に以下の方法があります。自社にとって最適な方法を選んで実行しましょう。
- 画像を圧縮する
- JavaScriptのファイルを減らす
- サーバの応答時間を短くする
- サーバを見直す
マルチデバイスで最適化する
スマホやタブレットが普及している現代では、WEBページはパソコンだけでなくモバイルデバイスにも最適化する必要があります。
もともとレスポンシブデザインでWEBサイトを制作したとしても、実際にスマホで見てみると見にくい箇所があることも。スマホを使って自分で確認し、改善点を見つけましょう。
またモバイルデバイスでの表示速度は、Googleが無料提供している「Test My Site」で確認することができます。
お問い合わせフォームや購入画面の簡素化
入力項目が多かったり登録画面が煩雑だったりして離脱につながっている場合は、該当ページを見直すことをおすすめします。
- 入力項目を減らす
- 入力の必須項目と任意項目を分ける
- 入力例を表示する
- 郵便番号を入力すると住所を自動取得できるようにする
- 未入力の項目は色を変える
上記のように、ユーザーの入力負荷を減らすような工夫をすることで離脱率が改善することがあります。
直帰率・離脱率の改善相談はUP SPICEまで
せっかく作ったコンテンツなので、なるべく直帰や離脱を生み出したくないですよね。とは言え、直帰率や離脱率が高い原因が判明しなかったり、具体的にどのように改善していくといいのかわからないこともあるでしょう。
そのようなときは、弊社、株式会社UP SPICEにご相談ください。
弊社ではオウンドメディア運用サポートを行っており、クライアント様のオウンドメディアの改善実績が多数あります。
直帰率や離脱率が高い原因を分析し、コンテンツやサイト全体の改善策をご提案させていただきます。
お問い合わせはお電話・メールで受け付けておりますので、お気軽にご連絡ください。
お問い合わせフォーム
Popular Articles 人気の記事
Sorry. No data so far.