【最新】画像や写真はSEO対策に効果的?altタグの使い方や注意点も解説!
- 投稿日
- 編集日

この記事の目次
ユーザーの悩みや課題を解決する価値ある情報を発信し、ブログを上位表示させるために行うSEO対策。記事執筆前には競合調査や構成の精査、執筆後は分析を基に追記やリライトなどの施策を行うことはWEB担当者であれば既に知識がある人も多いかと思います。
しかし、画像についてのSEO対策については、具体的にどのような画像が好ましいか、Googleがどこまで認識しているのかの知見が少ないWEB担当者も多いのではないでしょうか?実は、コンテンツ内の画像もGoogleの評価対象に含まれています。
そこで今回は画像に対するGoogleの最新の見解や、altタグの使い方、効果的な画像の挿入方法や注意点まで多角的にご紹介していきますので、現在画像のSEO対策にお悩みのWEB担当者は必見です。
SEOと画像の関連性とは?
以前はコンテンツ内の画像についてはあまり重要視されておらず「文章だけでは冗長になってしまうことの防止」や「文章だとどうしてもわかりづらくなってしまう部分」などに画像を挿入することが一般的でした。
しかし、現在では「画像もコンテンツの一部として重要な役割を示す」という認識に変わっており、SEOと画像の関連性について重要視されています。
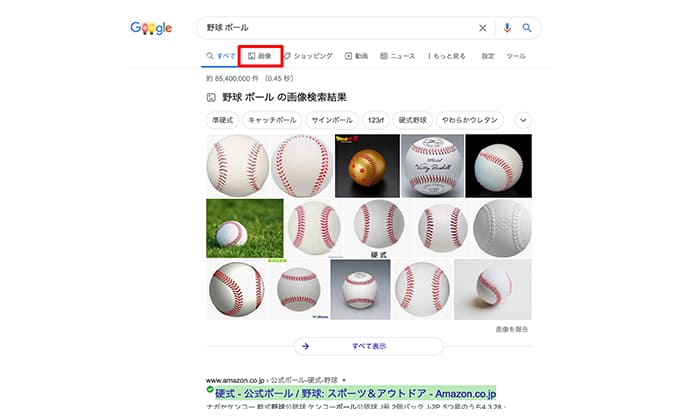
例えば、Googleの検索エンジンにて「野球 ボール」と入力すると、検索結果の「すべて」のタブの隣が「画像」になっています(バーティカル検索)。さらに、検索結果にはwikipediaなどのテキスト中心のコンテンツではなく、画像検索結果として表示されたボールの画像が表示されていることがわかります。
この検索結果からわかることは「野球 ボール」で調べたユーザーに対しGoogleは「野球ボールがどのようなものか視覚的に判断できる画像がユーザーにとって望ましく、一番ユーザーの悩み解決に繋がる」と判断していることがわかります。
最近では、テキストを検索エンジンに入力する以外に、画像検索という手法も一般化してきているので、今後もGoogleはさらに画像検索に力を入れていくことが予想されます。
一方、SEOと画像に関連性があるからと言って画像ばかりに力を入れてコンテンツを修正したとしても、劇的な効果を得られるわけではありません。Googleはコンテンツ全体を評価するので、画像に対してのSEO対策はテキストの加筆修正やリライトと並行すると効果的です。
そして、コンテンツの評価に関するGoogleのガイドラインは適宜アップデートされていますので、常に最新情報を把握することがWEB担当者に求められます。そこで、最新(2021年1月時点)のGoogleの画像に関するガイドラインに、どのような記載があるのかをご紹介していきます。
画像に関するGoogleのガイドラインについて
「Google検索セントラル」の「コンテンツ固有のガイドライン」から、Googleが展開するコンテンツの評価ポイントや注意事項を確認することができます。ガイドライン内でも言及されていますが、ユーザーにとっての利便性を最優先にしてコンテンツを制作することが重要です。
もちろん、ガイドライン全ての内容を網羅していることがベストですが、コンテンツ制作においてWEB担当者が割ける時間も限られている中で、全ての施策に取り組むことがなかなか難しい場合もあるでしょう。
そこで、Googleガイドラインの中から比較的簡単に対策ができる部分を抜粋してご紹介しますので、自社メディアの中で画像のSEO対策をまだしていなかったという場合は以下の3つを優先的に行うようにしましょう。
- スマホ表示を意識した画像の挿入
- 代替テキストの挿入
- 画像のサイトマップを作成
それではひとつずつ解説していきます。
スマホ表示を意識した画像の挿入
今日ではスマートフォンやタブレットの普及により、PCだけではなくさまざまなデバイスに対応しているサイト(レスポンシブデザインやリキッドデザイン)かどうかがGoogleの評価基準の対象にもなっています。
もし、サイトデザインがレスポンシブ対応になっていない場合は、画像より先にサイト全体をレスポンシブ対応し、スマホユーザーにとって最適化させる必要があります。
画像に関しても同様で、コンテンツの編集はPCで行うことが多いと思いますが、画像挿入の際はPC表示だけでなく、スマホやタブレット表示でレイアウト崩れの無いような画像の挿入が必要です。
WordPressなどのCMS(Contents Management System:コンテンツ・マネジメント・システム)では標準でレスポンシブ対応となっていますが、画像に関してはサイズが適していないと、スマホ表示の際に横スクロールバーが出てきてしまうこともあるので確認が必須と言えるでしょう。
ユーザーはスマホでのサイト閲覧が多いことを念頭に置き、モバイルフレンドリーにすることを心がけることが重要です。
代替テキストの挿入
画像はテキストと比較してロード時間が遅いので、Wi-Fiが遅い、低滞域幅のユーザーには画像がなかなか表示されないことがあります。そのため、画像に代替テキストを入力しておくことで、画像が確認できないユーザーに対して、その位置に何の画像が挿入されているかの確認を補助することができます。
代替テキストは後ほどご紹介する「altタグ」によって設定することができます。設定していないことによって検索順位が大幅に落ちてしまうということはありませんが、画像リンクとして使用する際にも役立つので、これから制作するコンテンツに画像を挿入する場合は、設定しておくことをおすすめします。
画像のサイトマップを作成
画像サイトマップを使うことで、コンテンツ内で使われている画像がGoogleから認識されやすくなります。画像サイトマップの作成方法は、こちらのSearch Consoleヘルプに記載されているXMLタグでマークアップしたサイトマップを作成する必要があります。
しかし、サイトのリンク構造がしっかりしていれば、Googleのクローラーが巡回して画像の認識をすること、画像サイトマップの作成にはhtmlの言語知識が必要になることから作成は必須ではありません。
一方で、コンテンツに含まれる重要な画像を認識してもらえるので、自社内で余力があれば作成してクローラビリティを上げることができます。そのため、画像サイトマップの作成はSEO対策という面から見ておすすめな施策と言えます。
画像や写真に設定するaltタグとは?
「altタグ」とは、Googleに画像を認識させるための必要な情報を記載するhtmlタグを指します。Googleに画像を認識させるほかにも、弱視の方がコンテンツを読むときに用いるスクリーンリーダーを使った際、その画像が何であるかを読み上げるために必要な情報になります。
altタグの設定が効果的にできると、さまざまなメリットが享受できますので、WEB担当者が押さえておきたい知識のひとつであると言えるでしょう。それでは、altタグを設定することによって得られるメリットと、設定方法をご紹介していきます。
altタグのメリット
altタグを設定することによって、Googleに画像を認識してもらいやすくなるので、画像検索の結果に表示される可能性を上げられるというメリットがあります。
他にも、画像検索で訪れたユーザーがサイトをブックマークしてくれたり、サイト内を回遊させ滞在時間を伸ばすことができるほか、SEOの外部対策における被リンクをもらうことにも繋がります。
例えば、検索エンジンで「日光東照宮」と入力すると、バーティカル検索の「画像」タブで表示されている画像掲載元のサイトが多く表示されます。開いたWEBサイトを右クリックし「検証」を選択すると、画像に「日光東照宮」のキーワードが入った文言を確認することができます。
このように、画像について説明する文言を効果的に組み込むことでGoogleの評価の向上に繋がります。
しかし、検索結果に表示させようとたくさんのキーワードを詰め込みすぎたり、画像と関係ないテキストを埋め込んでしまうのは隠しテキストとみなされ、スパムとなる可能性があるので注意が必要です。
そのため、重要な文章やキーワードはコンテンツ内でテキストで記載し、補足的な説明をする画像のaltタグには画像の概要を簡単に記載する、というポイントを念頭に置いておきましょう。
実際にGoogleは良い例、悪い例をガイドラインに掲載していますので、こちらも併せて確認しておくことをおすすめします。
良い例: <img src=”puppy.jpg” alt=”puppy”/>
最も良い例: <img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/>Google 画像検索に関する SEO のおすすめの方法 | Google 検索セントラル
altタグの設定方法
altタグの設定は難しいものではございません。入力方法はお使いのCMSによって異なりますが、WordPressを使用している場合は投稿画面をテキスト表示にすることで設定できます。
画像をテキスト表示するとimgタグの中に「alt」の文字列があることが確認できると思います。「alt=””」の「””」の間に、画像に対応するキーワードを含む文字を入力するだけで設定が完了します。
altタグを設定しなくて良い場合
挿入する画像によっては、altタグを設定しなくても良い場合があります。例えば、レイアウト崩れ防止のための透明な画像、リストの前の点やグッドボタンに使われるようなアイコン画像など、装飾目的の画像が該当します。
その場合は「alt=””」という表記はそのままで問題ございません。もしアイコンをテキストリンクと併用(aタグ)する場合には、aタグの中にimgタグ、altタグが入るように設定します。
Googleの画像認識について
Googleのクローラーもコンテンツのテキストだけではなく、画像認識についても日々精度を向上させています。あるキーワードで検索をかけた際、検索結果に画像が一番上に表示されているのを見たことがあるWEB担当者も多いかと思います。
そこで現在Googleがどこまで画像を認識しているかも併せてご紹介していきます。Googleの画像認識に関する知見を持つことで画像を制作する際の注意点がわかり、ユーザービリティの向上にも繋がるので、ぜひチェックしておきましょう。
Googleは画像内のテキストについても認識可能
挿入した画像が何なのかをGoogleにクロールさせるため、ユーザビリティを上げるために、altタグで画像の概要を記載するのが望ましいことをご紹介しました。
一方で、現在は複雑なフォントで記載されたテキストや不鮮明な画像以外は認識することができます。
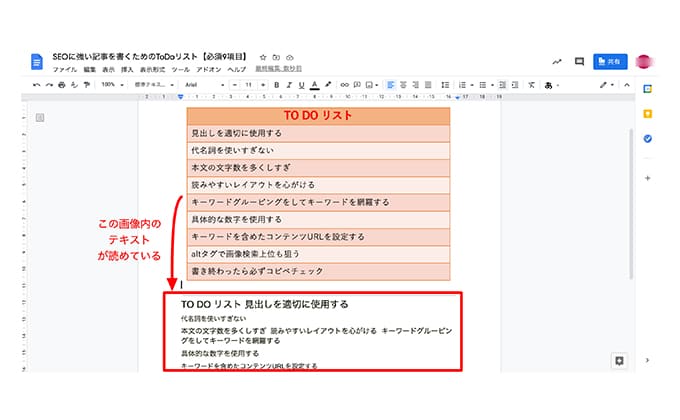
「画像内のテキストはGoogleに認識されている」という理由の裏付けは、Googleドライブを使うと、画像内の文字をGoogleドキュメントにテキスト化できることからわかります。
この「画像内の文字を読み込み、電子テキスト化する技術」はOCR(光学文字認識)と呼び、実際にGoogleが特許を申請しています※
コンテンツのボリュームもそこまで多いわけでもなく、強力な被リンクもないのに上位表示されているコンテンツがあった場合、画像が効果的に使われている可能性が考えられます。
※参考
https://japan.cnet.com/article/20364366/
食品の成分や製品の取扱の注意点の画像、ユーザーが視覚的にわかりやすいように挿入された漫画の画像など、テキストだけではわかりにくいものを画像として挿入した場合、Googleからも良質なコンテンツと見なされると言えます。
画像内にテキストを埋め込む際の注意点として、見出しやメニューなど、コンテンツに重要な要素を画像内のテキストに埋め込んでしまうことはNGですので注意しましょう。
画像内のテキストをGoogleドライブで読み込む方法
画像内のテキストはGoogleドライブにて、Googleが認識しているかどうかを判断することができます。確認方法は以下の通りです。
- 確認したい任意の画像をGoogleドライブに保存した後、右クリック
- 「アプリで開く」を選択
- 「Googleドキュメント」を選択
解析結果はGoogleドキュメント上で、画像内の文字をテキスト化したものを確認できます。逆に、画像内の文字が解析できなかった部分は不自然な文字列となりますので、修正箇所も一目でわかります。
ただし、画像のファイル形式は.JPEG、.PNG、GIF、PDFのみで、ファイルサイズも2MB以下である必要があるので注意が必要です。
画像や写真挿入時の注意点
コンテンツの趣旨に沿っていてユーザーに価値ある情報が提供できれば、画像はなんでも良いという訳ではありません。
コンテンツに画像を挿入する際の注意点もGoogleはガイドラインに記載しているので、やってしまいがちなNGポイントを抜粋してご紹介していきます。
サイト運営者側で問題ないと感じていても、実際はユーザービリティが悪くなってしまったり、競合他社とのトラブルにもなりかねないので、注意点を事前に把握しておくことが重要です。
大きすぎる画像サイズはNG
高画質な画像を複数掲載するとページの表示速度が遅くなるうえ、ユーザーにストレスを与えてしまいます。ページが表示されなければ、ユーザーはすぐに離脱をしてしまうので離脱率や直帰率が上がります。
離脱率や直帰率はGoogleの評価にも関わるポイントですので、高画質の画像を使用、もしくはサイトに画像を多く挿入している場合は、一度画像ファイルの容量やページ速度を確認し、最適化してみることをおすすめします。
ページ速度はGoogleが展開しているPageSpeed Insightsでチェック可能ですので、自社サイトの表示速度が好ましくない場合は、速度改善のための施策を行うべきと言えます。
画像サイズを小さくする方法はChromeの拡張機能やWordPressのプラグイン、クラウドサービスなどが該当します。
オリジナルの画像を使う
オリジナルの画像を使うことによって、ユーザーにわかりやすい訴求ができるうえ、他社との差別化を図ることができます。
画像は無料かつ商用利用可のフリー素材でも問題ありませんが、個人法人問わず使用しているサイト運営者が多いので、ユーザーからすると見覚えのある画像に不信感を募らせてしまう恐れもあります。
オリジナル画像を利用する際には、画像に透過させた文字を挿入したり、JavaScriptやCSSを編集、WordPressであればプラグインを利用してコピーガードの設定をしておくと安心です。
もし、他サイトの画像を使う場合は、必ず引用元を明記して使うようにしましょう。そのままコピーしての使用は著作権の侵害となってしまうのでNGです。
記事テーマやテキストに関係ある画像を挿入
記事テーマや前後のテキストに関係のない画像を挿入するのはユーザーを混乱させてしまうので使用を控えましょう。
一方で、マイクロモーメントのknowクエリやgoクエリに該当するような「方法」や「場所」などについてわかりやすい画像を用いていると、ユーザーの興味・関心を引くため、画像検索からのオーガニック流入が見込めます。
4つのマイクロモーメントを活かしたコンテンツ制作で効果的な集客をする方法とは?
そのため、記事内容が旅行ジャンルや、テキストだけではイメージが難しい専門性のあるジャンル(金融や保険)などの場合は、執筆したコンテンツをよりわかりやすく補足して説明するような画像を挿入すると効果的です。
株式会社UP SPICEのコンテンツ制作支援
SEOと画像は両者に密接な関わりがあり、画像の効果的な使用が高品質なコンテンツ制作に繋がることがお分かりいただけたかと思います。
画像のSEO対策は内部対策の一部です。そのため、既に投稿した記事やこれから投稿していく記事について、他業務もある中で「画像」だけをピックアップし、対策する時間を取ることは難しいと感じるWEB担当者も多いのではないでしょうか。
また、高品質な画像や写真を作るのであればWEBデザイナーやフォトグラファーの手配も必要になり、時間と費用もかかります。
WEB担当者として、良質なコンテンツを量産していくために自社内で時間を取ることができないという場合は、専門的な知識を持つ企業に外注するのもひとつの選択です。
株式会社UP SPICEでは、最新のGoogleの動向を把握しつつ、テキストと画像の両方を押さえたコンテンツの企画・設計から納品後まで包括的なサポートが可能です。
弊社のコンテンツ制作において、お客様満足度が高い理由を簡単にご紹介します。
最新情報を踏まえたコンテンツ制作が可能
弊社は目まぐるしく変化するIT業界にて、大小問わずさまざまな企業様のサポートをしてきた実績と、常にWEBマーケティングに関する最新情報をキャッチアップできる環境を整備しています。
そのため、ノウハウや生きた情報を反映させながら上位表示を可能にするコンテンツ制作が可能です。また、弊社独自の企画構成シートを利用し、各工程の「見える化」を実現。「誰がどのテーマ」で構成しても一定の効果が得られるしくみとなっています。
さまざまなジャンルに対応可能
UP SPICEでは、元新聞記者や雑誌編集者、WEBメディア運用の経験者、金融や保険などの専門的な知識を持ったライターのアサインが可能です。
医療・健康系を含むYMYLの監修記事もご依頼いただけますので、E-A-Tの概念を押さえた記事の納品も強みとしており、お客様ひとりひとりに合わせたオーダーメイド型のご提案をいたします。
まとめ
これまでGoogleのガイドラインを基にしたSEOと画像の関係性やaltタグの概要、Googleの画像認識などについてご紹介してきました。以下が今回のまとめになります。
- SEOと画像は関連性が強い。ユーザービリティを考えた画像を挿入することが大事だが、画像だけでなくコンテンツ全体を高品質にできるように制作していくべき。
- altタグを正しく設定することによってSEO対策に繋がる。
- GoogleはOCRの技術を用いて画像内のテキストを認識している。
- サイズの大きすぎる画像の挿入や、他サイトの画像を引用する際には注意が必要
コンテンツ制作に関するご質問は随時承っております。ぜひ以下のフォームに必要事項をご入力いただき、お気軽にお問い合わせください。
お問い合わせフォーム
Popular Articles 人気の記事
Sorry. No data so far.