ページスピードインサイト(PageSpeed Insights)WEBサイトを高速化
- 投稿日
- 編集日

Googleで検索をしていて、あるサイトにたどり着いたと思ったら、表示速度が遅くてイライラして離脱したという経験は誰しもあるでしょう。サイトを運営している立場からすれば必ず避けたい事態です。
Googleの調査によると、ページの表示に3秒以上かかるとユーザーの53%は離脱してしまうといいます。また、2018年にはモバイル検索において、ページの表示速度を検索ランキングの要素として取り入れると発表し実装されています。
このようなことから、表示速度が遅くなるとCV(コンバージョン)率に大きな影響を与えるため、ページ速度を速めておく必要があるといえます。そこで利用したいのがページの表示速度をスコア化するページスピードインサイトです。
この記事では、Googleのパフォーマンス改善ツールであるPageSpeed Insights(ページスピードインサイト)の見方、改善ポイントについて解説します。
この記事の目次
Google PageSpeed Insights(ページスピードインサイト)とは?
ページスピードインサイトは、Googleが無料で提供しているサイトのパフォーマンス改善ツールのひとつです。測定したいサイトやページのURLを入力すれば、該当ページの表示速度や改善方法を提示してくれます。
改善箇所は項目ごとに分かれており、しかもスコア化されているので「何をどう改善すればサイトの表示速度が上がるのかわからない」がなくなります。ページの表示速度は検索結果に大きな影響があるため、SEOで上位表示を狙うならページスピードインサイトの見方をマスターしておきましょう。
また、ページスピードインサイトはURLだけ入力すれば、そのサイトのスコアが誰でも見られます。ですので自社サイトだけではなく、ライバルサイトのスコアも確認できます。
WEBサイトの表示速度の重要性
ではなぜ、WEBサイトの表示速度がそれほど重要なのかを見ていきましょう。
ユーザー体験に影響がある
冒頭でお伝えしたように、あるページを訪れたときに、なかなかページが読み込まれない場合、ストレスを感じてそのページを読むのを諦めてしまった経験は1度や2度ではないでしょう。
Googleが2017年行った調査によると、モバイルページの読み込み速度が3秒以上かかった場合、ユーザーの53%がサイトを離脱していると発表しています。また、次のような報告もあります。
表示速度が1秒から3秒まで落ちると、直帰率は32%増加する
表示速度が1秒から5秒まで落ちると、直帰率は90%増加する
表示速度が1秒から6秒まで落ちると、直帰率は106%増加する
表示速度が1秒から10秒まで落ちると、直帰率は123%増加する
ページが読まれない問題として、PV(ページビュー)やCV(コンバージョン)の減少やユーザー満足度の低下を招くなどの悪影響を与えてしまいます。
ページ速度がSEOに関係する
前述したとおり、Googleはページの表示速度を検索ランキングの要素として取り入れると発表し実装されています。
また、2021年5月には、ユーザー体験の指標となるコアウェブバイタルも、検索結果のランキング要素として取り入れることを発表しています。
さらに、あまりにも表示速度が遅いページはクローラーに影響があるため、インデックスしにくくなるといった主旨の発表もされています。これらのことから、ページ速度がSEOに関係しているのは間違いないため、ページ速度の改善は喫緊の課題といえます。
Google PageSpeed Insights(ページスピードインサイト)の基本的な使い方
ページスピードインサイトの使い方は非常にシンプルです。URLを入力して分析ボタンをクリックするだけです。
ここでは仮に、弊社のあるページを入力してみます。
すると、検索窓の下に「56」とスコアが表示されました。スコアは100点満点で表示されます。
50~89点は黄色(Medium)
90~100点は緑色(Good)
パソコンでのスコアも100点満点で表示され、数字が大きいほど高く評価されています。弊社のあるページのパソコンでの表示速度は「99」でした。
上記の画像はYahoo!のパソコンのスコアです。91点という高得点ですが、モバイルでの表示スピードは下記のように33点となっています。
ページスピードインサイトは海外から測定しているため、海外のWEBサイトに比べると日本のWEBサイトはやや不利となります。また、モバイルの場合はパソコンとは異なり4G通信を前提にしているため、Yahoo!のような大手WEBサイトであっても、このような結果であることも珍しくありません。
ページスピードインサイトの数値は、ネットワークやハードウェアの利用状況、リソースの競合などが原因で、同じURLであってもスコアが変わることがあります。実際にYahoo!のサイトをもう一度計測してみると、モバイルサイトで今度は35点というスコアが表示されました。スコアが変わるといっても、それほど大きく変わることはありませんので、何度か計測してみて平均値を取ると良いでしょう。
また、100点満点に近づけるよう努めるのは大切ですが、50点を超えるのは難しいといえます。まずはモバイルで平均的な40点台後半を目指しましょう。
ページスピードインサイトの診断結果の見方
ページスピードインサイトでは、スコア以外にも5つの診断項目があります。
ラボデータ
改善できる項目
診断
合格した監査
フィールドデータ
フィールドデータは、Chrome User Experience Reportをもとに、ユーザーが実際に体験しているページの表示速度をスコア化したものです。Googleはこのフィールドデータをもとにしてページの表示速度を判定しています。
それぞれの意味は以下の通りです。
サイトを開いてからテキストや画像が表示されるまでの時間
Largest Contentful Paint(LCP):
アクセスしてからメインコンテンツが見られるまでの時間
First Input Delay(FID):
クリック(タップ)などの操作をしてからサイトが応答するまでの時間
Cumulative Layout Shift(CLS):
レイアウトの安定性。ユーザーが予期しないレイアウトのズレ
ページスピードインサイトのフィールドデータは、このような環境にいるユーザーのデータを集計しフィールドデータとして表示しています。フィールドデータは28日間の累計ですので、フィールドデータを修正したからといってすぐに修正が反映されるわけではないことに注意しましょう。
ラボデータ
ラボデータは、特定の環境下(個人のPCなど)で測定されたデータをスコア化したものです。ラボデータはGoogleのLighthouse(ページのパフォーマンスを計測するツール)を使って測定しています。
それぞれの意味は以下の通りです。
サイトを開いてからテキストや画像が表示されるまでの時間
Speed Index(SI):
ページのコンテンツが取り込まれてから表示されるまでの速さ
Largest Contentful Paint(LCP):
アクセスしてからメインコンテンツが見られるまでの時間
Time to Interactive(TTI):
ページが操作可能になるまでの時間
Total Blocking Time(TBT):
ページが表示されてから操作可能になるまでの合計時間(ミリ秒)
Cumulative Layout Shift(CLS):
レイアウトの安定性。ユーザーが予期しないレイアウトのズレ
ラボデータは、右上にあるスイッチを切り替えることで詳細が見られるようになっています。
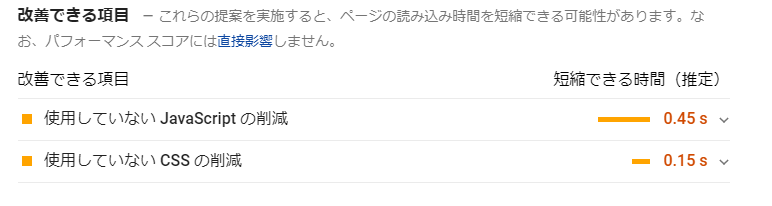
改善できる項目
改善できる項目では、ページスピードを向上させるためのアドバイスが表示されています。
各項目をクリックすると詳細が表示されます。ページの表示速度を短縮できる推定時間順に表示されていますので、改善の優先順を知る参考になるでしょう。
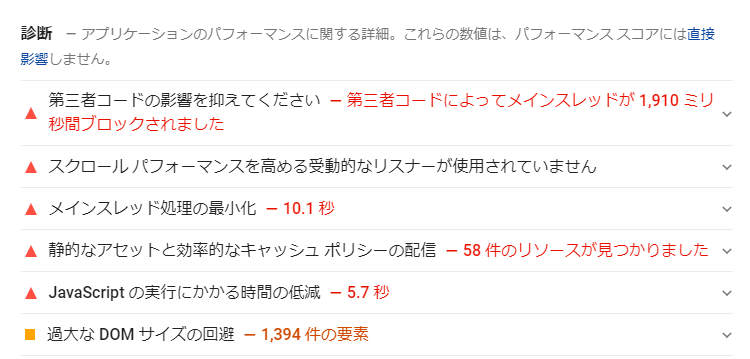
診断
診断では、アプリケーションに関する改善点が表示されています。赤字で書かれているものは最優先で改善した方が良い項目、オレンジは改善を行った方が良い項目です。
合格した監査
合格した監査では、ページスピードインサイトの改善が必要ない項目が表示されています。この項目が多いほど、ページスピードが速く、ユーザーにストレスなく情報を提供できていることを示しています。
表示速度を上げる4つのポイント
ページスピードインサイトのスコアを上げるための施策を4つお伝えしますので、ひとつずつ実践していきましょう。
1.画像を軽量化する
画像の軽量化(最適化)は、ページスピードインサイトの「改善できる項目」において「次世代フォーマットの画像の配信」「適切なサイズの画像」「効率的な画像フォーマット」と表示された場合など、画像のサイズが適切ではないと警告があった場合に有効です。
画像の軽量化(最適化)とは、ページの表示速度を上げるために画像データを圧縮してサイズを下げることを指します。
サイズの大きな画像はデータ量が大きいため、ページの表示速度に大きな影響を与えます。画像の軽量化にはロスレス圧縮を行って、画質のクオリティを保ったままデータ量を減らす方法がおすすめです。
下記でご紹介する無料のツールで画像の軽量化を図りましょう。
Optimizilla
OptimizillaはJPEG、PNGに対応しており、特にPNG形式の画像の圧縮率が高いのが特徴です。最大20枚までまとめて圧縮でき、オンライン上で圧縮前と圧縮後の画像の比較も可能です。また、圧縮率も手動で変更できます。
TinyPNG
TinyPNGは、圧縮したい画像をドラッグ&ドロップするだけで、手軽に圧縮できます。圧縮率は自動に設定されていますが、ほとんど画質のクオリティを落とさずに圧縮できます。1度にまとめて最大20枚まで、5MBまでの画像が圧縮可能です。
JPEGmini
JPEGminiは、クオリティー重視の画像圧縮ツールです。Optimizillaと同じように圧縮前と圧縮後の画像を比較できます。ただし、ツール名の通り圧縮できるのはJPEGデータに限ります。また、無料版で画像圧縮の処理ができるのは1日20ファイルまでの制限があります。
EWWW Image Optimizer
https://ja.wordpress.org/plugins/ewww-image-optimizer/
WEBサイトをWordPressで運営しているなら、WordPressのプラグイン「EWWW Image Optimizer」でも画像を軽量化できます。EWWW Image Optimizerは、新しく画像をアップロードするときに自動で画像サイズを圧縮してくれます。また、既存の画像も一括で圧縮できる、非常に便利なプラグインです。
2.CSS、JavaScriptの削除
CSS、JavaScriptの削除は、ページスピードインサイトの「改善できる項目」において「使用していないCSSを削除」「使用していないJavaScriptの削除」と表示されている場合に有効です。
CSS、JavaScriptの削除は、サイト内のCSSやJavaScriptのコードに含まれる余分なスペースや改行、インデントなどを削除することで、ファイルの容量を小さくしてページの読み込み速度を速くする効果があります。
CSS、JavaScriptの削除を行うとサイトの読み込み速度が早くなりますが、可読性が著しく下がるため、今後のサイト運営に影響を及ぼす可能性があります。CSS、JavaScriptの削除を行う前には必ずバックアップを取っておきましょう。
CSS、JavaScriptの削除には自動で圧縮、削除を行ってくれる無料のツールが便利です。
JavaScript / Css 圧縮・軽量化(Minify)
JavaScript / Css 圧縮・軽量化(Minify)は、サイト内にある無駄な空白、改行、コメントを削除し、ソースコードを軽量化します。テキストを張り付ける方法のほか、ファイルをアップロードすることも可能です。
HTML Minifier
https://www.willpeavy.com/tools/minifier/
HTML Minifierは、サイトのHTMLが縮小できる無料ツールです。JavaScriptも同時に削除されるので、用途に合わせて使い分けると便利です。
Online JavaScript/CSS/HTML Compressor
Online JavaScript/CSS/HTML Compressorは、ファイルをドラッグ&ドロップするだけで、JavaScript、CSS、HTMLを縮小してくれるツールです。
また、使用していないJavaScriptやCSSを目で確認しながら削除を行いたい場合は、デベロッパーツールが便利です。
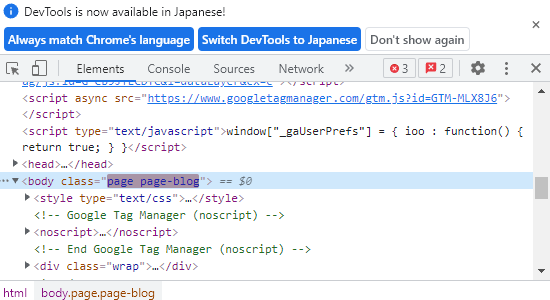
対象のページを開き、Windowsの場合は「F12」を押します(Macの場合は「option(⌥)+「command(⌘)」+「I」)。するとデベロッパーツールの画面が表示されます。
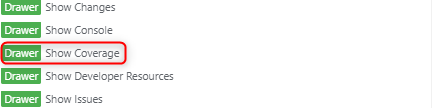
次に、「Ctrl」+「Shift」+「p」を押して(Macの場合は「Command」+「Shift」+「p」)、「Drawer show coverage」を検索します。
リロードボタンが表示されるので、それをクリックします。
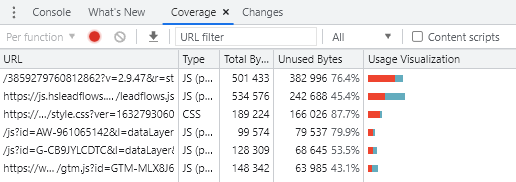
すると、下記のようなCSSとJavaScriptの一覧が表示されます。この赤いグラフが使用していないコードです。
グラフをクリックすると、デベロッパーツールの上部に使用していないコードが表示されます。
使用していないコードとはいえ、他のページでは使用されている可能性があるため、削除する際は十分な注意が必要です。
3.ブラウザのキャッシュを活用する
ページスピードインサイトの結果において、「ブラウザのキャッシュを活用する」と表示されている場合、ブラウザのキャッシュを許可する設定になっていない、あるいはキャッシュの有効期間が短すぎるという要因が考えられます。
改善する場合は、ブラウザのキャッシュを有効にし、キャッシュの有効期限を1日以上に設定してみましょう。ブラウザのキャッシュを活用すると、不要な通信を削除できるのでサイトの表示速度が速くなります。
Googleは、キャッシュ期間は少なくとも1週間以上、静的なアセットや更新頻度の低いアセットのキャッシュは最大で1年間とすることを勧めています。
4.サーバーの応答時間を改善する
ページスピードインサイトの結果において「サーバーの応答時間を短縮する」と表示されている場合は、サーバーのスペックに問題があるケースや、メモリ不足、CMSやライブラリの問題、フレームワークを改善する必要があります。
また、不要なプラグインの削除や、サーバーのアップグレードも考慮する必要があるかもしれません。いずれにしても、知見のあるエンジニアに調査を依頼し、適切な処置をおこなうようにしましょう。
ページスピードインサイトのまとめ
ページスピードインサイトにおけるスコアは検索順位を決める指標のひとつですので、SEOで上位を目指すなら優先順位を決めてひとつずつ改善に取り組む必要があります。
サイトの表示スピードが上がれば、おのずとユーザーの離脱を防げるうえ、CVやPVの上昇も期待できます。今回ご紹介したページスピードインサイトを利用し、ページのスピードアップを計りつつ、どんなときもユーザーファーストを前提としたサイト運営を心がけましょう。
弊社、株式会社UP SPICEでは、オウンドメディアの構築から運用、広告運用の支援も可能です。 ご質問は随時承っておりますので、ぜひお気軽にお問い合わせください。
また、実際にページ速度を大幅に向上させた実績もございますので、詳しくは以下をご覧ください。
<コンテンツマーケティング領域で実績があるUP SPICEのオリジナル資料プレゼント>
株式会社UP SPICEでは、SEO対策に特化したチェックで記事の上位表示を実現する「SEOライティングチェックリスト50」と進捗管理や記事の企画構成が効率的に行える「企画構成シート」の2つをプレゼントしています。
この機会にぜひダウンロードしていただき、自社のコンテンツ制作にお役立てください!
Popular Articles 人気の記事
Sorry. No data so far.

とは?.png)